CSS Box Model
What is the CSS Box Model?
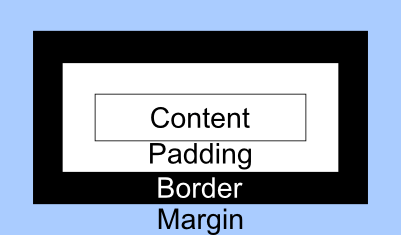
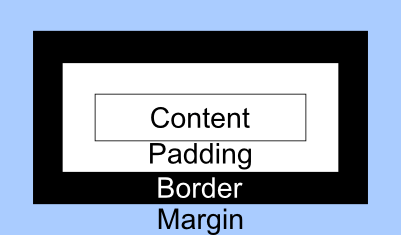
The rectangular boxes, which are generated for elements, are described by the CSS Box Model. Boxes are comprised of four areas. The inner most area is called the "content" area. Surrounding the "content" area is the "padding" area. Surrounding the "padding" area is the "border" area. Surrounding the "border" area is the "margin" area. See the box model diagram below.
- "content" area: This area is where the element's content is placed. Content is text, images, etc.
- "padding" area: This area separates the "content" from the "border." The size of this area can be set to zero.
- "border" area: This area is where a box border is located. Different border styles (e.g., solid, dashed, dotted, etc.) can be specified. The "border" is optional.
- "margin" area: This area separates the "border" from the outside of the box. The size of this area can be set to zero.
CSS Box Model Diagram